【ココフォリア等】オンセ部屋デザインのネタ帳・全体デザイン編【TRPG】

というか部屋を作るのにそこまで時間かけたくない……
でも作るからにはそれなりに見栄えのする部屋にしたい(我儘)
というわけでぼちぼちお部屋デザインの勉強をしてたんですが、だんだんと部屋速成のコツが分かってきまして、
・使えそうな素材は日頃から溜め込んでおく、作り始めてから探さない
・配色パターンは本とかツールからもってくる、自分で考えない
・デザインのアイデアは定番の(?)パターンを日頃からリサーチしておいてその中から選ぶ、自分で考えない
あたりが重要だなぁと分かってきたので、おしゃれな定番パターン(?)の中からいくつかを練習で作ってネタ帳としてメモしていくことにしました。
パネルの配置方法とか単なる色合いによる分類とか色々混ざってるんですが自分視点での分類なのでご了承ください。最初背景オンリーの装飾ゼロのレベルからスタートしたのでおしゃ……れ?って感じのやつが多いですが許して。
こういうのかっこいいな~と思いつつも自分では全然作れてないパターンも色々とあるのでまた作ったら随時足していきたいと思います。
基本形
まずはよくあるタイプの部屋を作ってみました。

これを例にとってオンラインセッションの部屋デザインによくある要素を説明しておきます。

①シナリオのタイトル
いきなりこの画像にはないんですがシナリオタイトルです。部屋デザインだけ作っても合うシナリオの手持ちがないんじゃ意味ねえのよ。
待機画面の背景(前景)としてシナリオトレーラーの画像などを出しておいてセッション開始後はタイトル表示なしという場合もあります。
②背景(前景)エリア
背景もしくは(ココフォリアの場合)前景を出しておくためのエリア(+枠)。
③キャラ置き場
④共有メモ、情報置き場
共有メモという言い方はどどんとふからきてるんだと思いますが、要はシナリオ中で出た情報を置いとくための場所です。ハウスルール置き場に一緒に並んでることもあります。
⑤ハウスルール置き場
大体は文字かアイコン。おしゃれなやつだとただの点になってたりもしますね。自分はあまり使わないので完全にオミットしてることも多いんですが勉強用の部屋にはなるべく入れるようにしています。
(⑥その他装飾)
重ねた透明パネルで隠し要素を仕込むのを好むKPがいたりします。
アイデア一覧
練習で作ってみたデザインのパターンとその一覧。
単色デザイン
背景は0*0でボケ背景のみにし、単色の文字+線描などのパネルをかぶせる方式(と思われる)。文字など読ませたいところにはほんのり影がついていることもあります。
デザインをすっきり整理しやすいですね。

0*0の黒背景にスクリーンパネルで配置。
『MAP』のところに前景でマップを出します。
勉強をはじめた6月頃に作ったもの。ところでこのシナリオのマップ正方形じゃなくて横長なんですけど

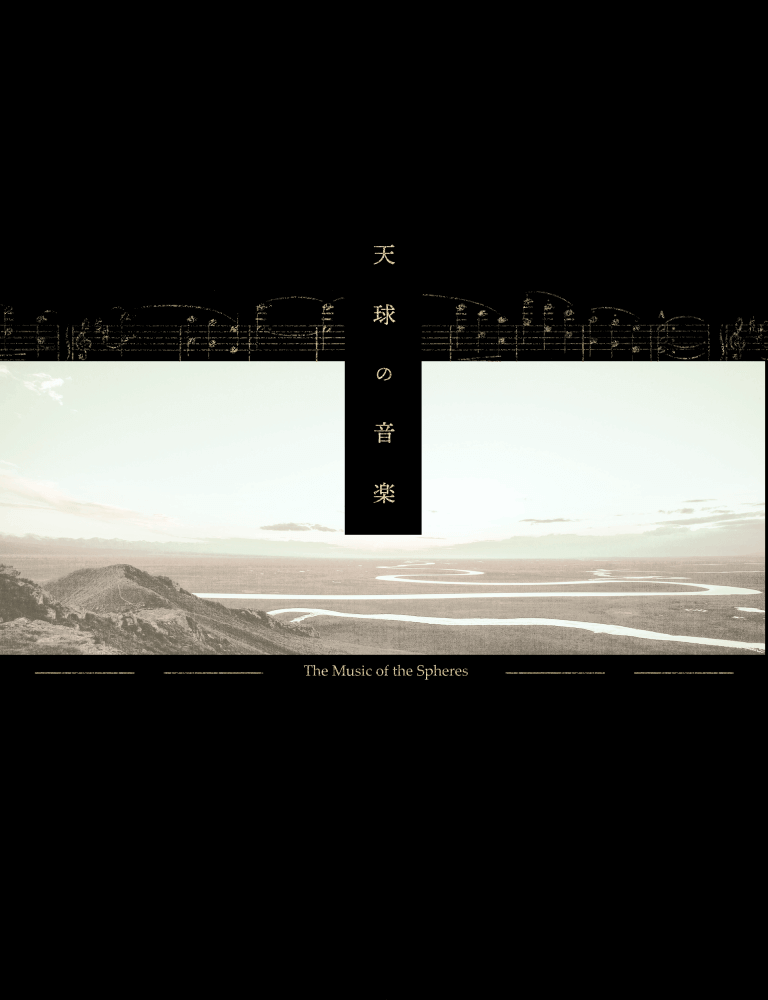
白じゃなくて金の単色(?)。背景は黒一色、上部の楽譜の装飾、黒を敷いたタイトル(大)、下部のキャラ置き場(横線)とタイトル(小)を一枚の画像にしてスクリーンパネルで前景(比率失念)を囲むように配置。
勉強を始めて一番最初に作ったやつなので苦闘のあとが見えますがこれでも全力でした。
黒白二階調・コミック調
黒白二階調、あるいは線画+トーン+単色塗りなどで構成された漫画っぽい表現のもの。↑の単色デザインとほとんど変わらないものもあるんですが一色増えると急にマンガっぽいやつが増えるなと思って分けました。

背景0*0、一枚の画像にまとめたタイトル・装飾・ハウスルール・情報置き場のAPNGをスクリーンパネルで配置(重なり優先度1)。上部ハウスルール置き場の上に透明パネル(重なり優先度2)を重ねて諸々の注意事項配置。
コマ置き場(重なり優先度2)を置いて動かすとこんな感じ。
コマ置き場はループのつながりを修正したやつ+αをBOOTHで配布してます。

背景0*0、この画像をスクリーンパネル(重なり優先度1)で中央にドーンと貼る。上部ハウスルール置き場(吹き出し)の上に透明パネル(重なり優先度2)で諸注意事項を置く。地図などは随時このパネルの周囲にぺたぺた付け足していく。
手の込んだデザインのトレーラーは中央にそれ1枚だけ置いてあるような部屋も多いですね。
シンプルなカード型
すごくシンプルなwebページとかアプリ画面みたいなカード型デザインのやつ。基本型は白い四角の中に背景(前景)エリア+タイトル+追加の文字組やワンポイント的な装飾という感じ。
最近は幾何学模様やドットといったメンフィス風の装飾やキャラ置き場など四角形の外にはみ出すように配置、やや賑やかなデザインのものが流行りのような気がします。
文字が小さすぎて読めん!
タイトル透明抜き
タイトルの部分を透明に抜いて後ろの背景(前景)が見えるようにしてあるもの。

横幅38、縦幅26(この数字は前景・背景画像の比率に合わせて変えます)で前景と背景を入れ、前景に合うようにスクリーンパネル(重なり優先度1)の大きさを調整して貼る。
下部ハウスルール置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
背景&前景を入れるとこう。

ハウスルールが見えない?重要なこと書いてないから見えなくてもいいです
枠と題名が一体化したパネル
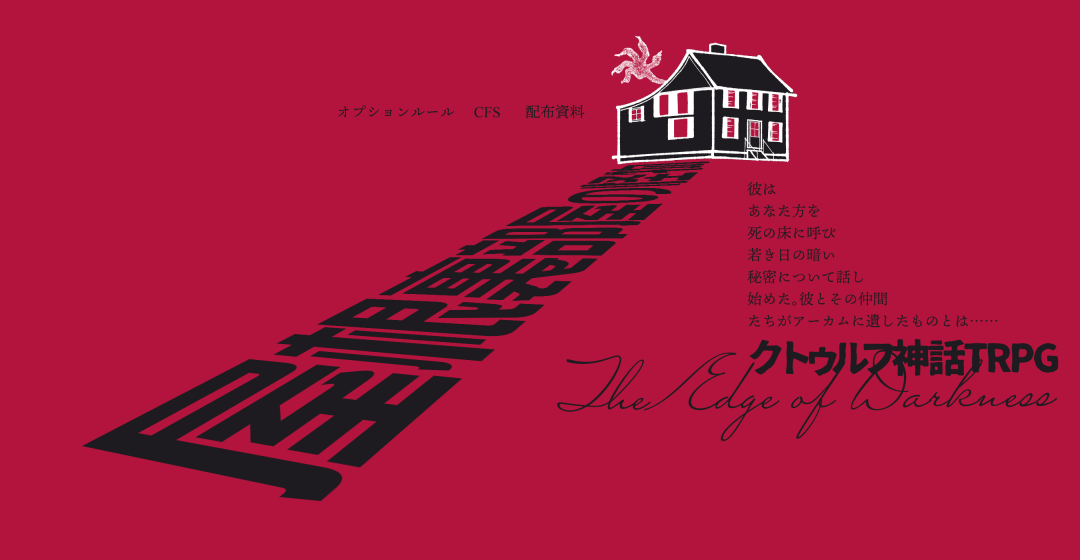
中央のメインのパネルと一体化する形でタイトルが配置されているもの。そこまで多くは見ませんが↑のタイトル透明抜きの対になるパターンです。

横幅38、縦幅26で前景(水色の部分)と背景(こげ茶一色)を入れ、前景に合うようにスクリーンパネル(重なり優先度1)の大きさを調整して貼る。左ハウスルール&情報置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
実際のセッションに使おうかなと思って作ってみたものの屋根裏部屋の怪物はこんな瀟洒な雰囲気のシナリオではない(※個人の感想です)ので没になった。あと英題のTheがない
グランジ
インクでごしゃっと汚したような装飾(?)。モノトーンの上に鮮やかな色のインクで汚してあるのもかっこいいですね。

横幅38、縦幅26で前景と背景を入れ、前景に合うようにスクリーンパネル(重なり優先度1)の大きさを調整して貼る。
右下ハウスルール置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
珍しく前景エリア・ハウスルール置き場・キャラ置き場ちゃんと全部作ってある。えらい。
タイポグラフィー
ほぼ文字だけでデザインが構成されているもの。シンプルに題字+区切り線のみとか、ありとあらゆる文字組の技術駆使して盛り盛りのかっこいいやつまで。

背景0*0、タイトル+フレアの画像をスクリーンパネル(重なり優先度1)で中央に貼る。ハウスルール置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
なんか電源ゲームがビデオゲームと呼ばれてた頃のゲームのスタート画面みたいになってんな……。
というわけで後になって作り直したもの。そう、求めてたのはこういうやつだよ。ビデオゲームじゃなくて。
背景0*0、文字組(と石)の画像をスクリーンパネル(重なり優先度1)で中央に貼る。右上のハウスルール置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
本当は右半分にキャラ置き場があるんだけどキャラ置き場の記事のために色々実験してたらどれにするか決められなくなったので消した
縦長
時々スクロールして下に読んでいくwebページのような縦長のパネルを使ったお部屋を見かけるのでやってみたくて作ったんですが、左右に比べて上下移動はかなりやりづらい(PCの場合)ので中心部から遠いところは基本的に使わない・見ない前提で作る必要がありそうです。

背景画像(比率失念)を入れ、背景に合うようにスクリーンパネル(重なり優先度1)の大きさを調整して貼る。
最下部ルールサマリー置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
自分がルール確認したいときもページ下部まで移動するより手元のルールブック開いて見ることの方が多かったので上下移動する前提で部屋を作っちゃだめだなという教訓を得ました。
この画像自体は30分くらいで速成できたけどそれ以前にロゴのフォント探すのに2時間くらいかかった。速成とはなんだったのか
半透明
単純に透明感があってお洒落なのもあるんですが、
・大きなパネルを置いても背景を見せられる
・背景がどんな色になってもパネルの上の文字や模様が見えにくくならない
ということで使いこなせば単なるお洒落以上の効果があると思います(使いこなせてない)。

背景0*0、このタイトルの画像をスクリーンパネル(重なり優先度1)で中央に貼る。右上のハウスルール置き場(付箋みたいなやつ)の上に透明パネル(重なり優先度2)で諸注意事項を置く。
手前をボカす
ココフォリアはそもそもデフォルトで背景(ボケてない)の後ろに背景(ボケてる)が表示されてそのままでも自然と奥行き感があるオシャレな部屋に仕上がるようになってる神仕様なんですが、さらに手前にもピントの合ってない画像を足して奥行き感をプラスするデザイン。

横幅40、縦幅30で前景と背景を入れ、前景に合うようにスクリーンパネル(重なり優先度1)の大きさを調整して貼る。
シナリオ改題したの忘れてて古いほうの題で作っちゃった
舞台・箱庭風
PCの立ち絵をその場に立たせたり座らせたりして背景と完全に一体化したように見せられるタイプの部屋があって、私はこれを舞台・箱庭風と呼んでます。

背景0*0、この画像をマーカーパネル(重なり優先度1)で中央に貼る。
これはコミック風でもありますね。作ってから思ったんだけどこの角度の椅子に座れるように全身絵描くの難しくない?
イベントシーンではシーン切り替えでマーカーパネルの画像を差し替えてこうする。

非定型背景
背景が丸など四角形以外のもの。穴をあけたパネルで背景(前景)を切り取る場合と、最初から背景(&前景)の画像をその形に加工しておく場合があります。
背景38*26、眼鏡のレンズから背景(本)がのぞくように大きさを調整し、この画像をスクリーンパネル(重なり優先度1)で貼る。これが穴をあけたパネルで前景を切り取る場合です。
↑のようにパネルで切り取る手法を使いたくない&前景と背景で別の画像を使いたい場合、前景と背景の両方を同じ形に加工しておく必要があります。その場合、背景の画像は↓のように周囲に欠けが発生します。

↑丸く切ったので四方の隅が欠けています。
横幅20、縦幅20で前景と背景を入れ、前景に合うようにスクリーンパネル(重なり優先度1)の大きさを調整して貼る。
中央上下ハウスルール置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
これは試してみると分かるのですが、背景を20*20に設定&前景だけ丸く加工&背景は四角のままだと、前景の後ろから背景が四角くはみ出します。背景を0*0に設定&前景だけ丸く加工&背景は四角のままだと前景も消えます。
というわけで、パネルで切り取りたくない&前景を非定型にしたい場合は前景と背景を同じ形に加工しておきましょう。前景不使用で背景だけ非定型にしたい場合は加工した背景画像1枚だけあればOKです。
写真メイン
実写の静物をメインに据えたデザイン。コラージュ多し。手・花・本あたりが三大モチーフな気がします。

0*0で背景(茶一色)を入れ、↑の画像をスクリーンパネル(重なり優先度1)で貼る。左下のハウスルール&情報置き場(リボン)の上に透明パネル(重なり優先度2)で諸注意事項を置く。
グラデーションマップかけたら全部絵画っぽくなっちゃったんですが薔薇の部分は写真素材のコラージュです。
0*0で背景(黒一色)を入れ、↑の画像をスクリーンパネル(重なり優先度1)で貼る。左上のハウスルール置き場の上に透明パネル(重なり優先度2)で諸注意事項を置く。
最近作った中でもちょっとお気に入り。
実物風
↑の写真メインと少し被るんですが、こちらは例えば真っ白なノートの素材に文字を入れて日記帳風にしてみたり、実際の新聞の紙面のようなデザインにしてみたり、絵画の枠に背景や探索者の立ち絵を入れられるようにしてみたり、便箋や封筒の画像に文字を入れて手紙風にしてみたりといった○○風の加工をするもの。
背景0*0、中央にこの画像をスクリーンパネルでどーんと貼るだけ。
本の表紙風。無地の革のノートパッドの画像に頑張って文字と模様入れました。
気に入ってるというより頑張った。
片側寄りで配置されたパネル
デザインのメインになる部分を(大抵は左)端に寄せたもの。空いた部分には探索者の立ち絵が大きく置けるようになっていることが多いです。

0*0で背景を入れ、この画像をスクリーンパネルで貼る。右側に大きく探索者の立ち絵を置いてもらう(シンプルなコマ置き場を作ってもよかったかもしれない)。
ソロシナリオなので探索者立ち絵はどーんと置いちゃってください。どーんと。
デザインをどこで勉強するか
最初はTwitterのタグをひたすら見ては収集分類してたんですが、そのうちお洒落な部屋デザインはお洒落なwebサイトや雑誌のデザインによく似ているものが多いな~と気づいて
こういうのを見たりとか(このページはシンプルなカード型にそのまま使えそうなデザインが載っていた覚えがあります)、Amazon Primeで無料で読めるファッション誌を片っ端から眺めたりしていました。Primeに入っている人はPrime Readingのページで大量の本や雑誌が無料購読できます(映像の見放題以外にも色々サービスがあります)。
最近の部屋デザインの装飾でダントツに流行っているメンフィススタイル(ドット、ストライプ、線描、幾何学模様などの組み合わせ)もwebデザインの流行りのようで、この界隈は要チェックな気がします。
他にも参考にできるものは色々ありそうなので探しつつ作るほうも練習していきたいですね。
配布中無料素材など
BOOTHでココフォリア部屋素材を配布しています(APNGが使えればココフォリア以外でも使えます)。長時間卓で画面を見続けていても疲れないように・素材を置いた部屋の雰囲気を壊さないようにじんわり動くものが中心です。
自分が使う用に作った部分はだいたい無料で、色違いなどのバリエーション部分が販売になっています。




